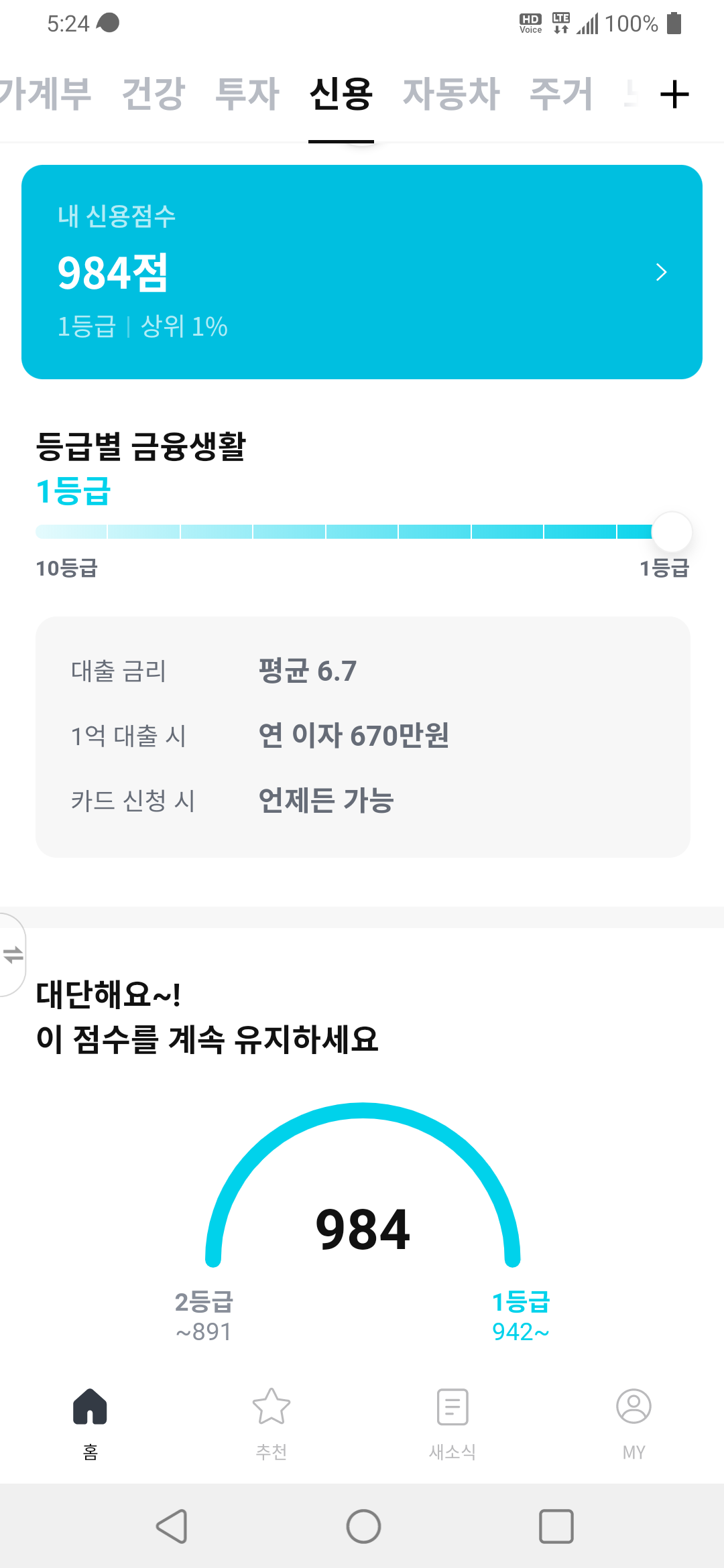
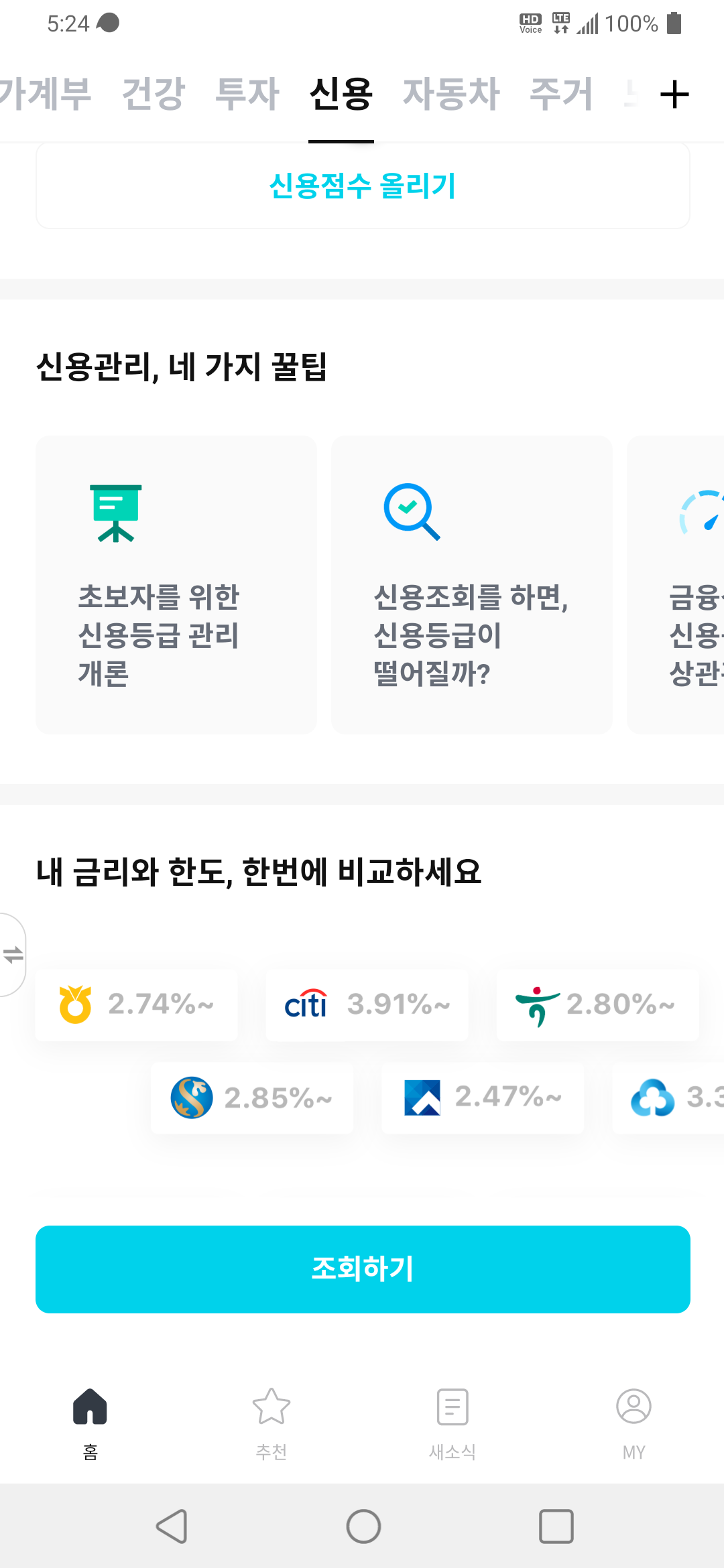
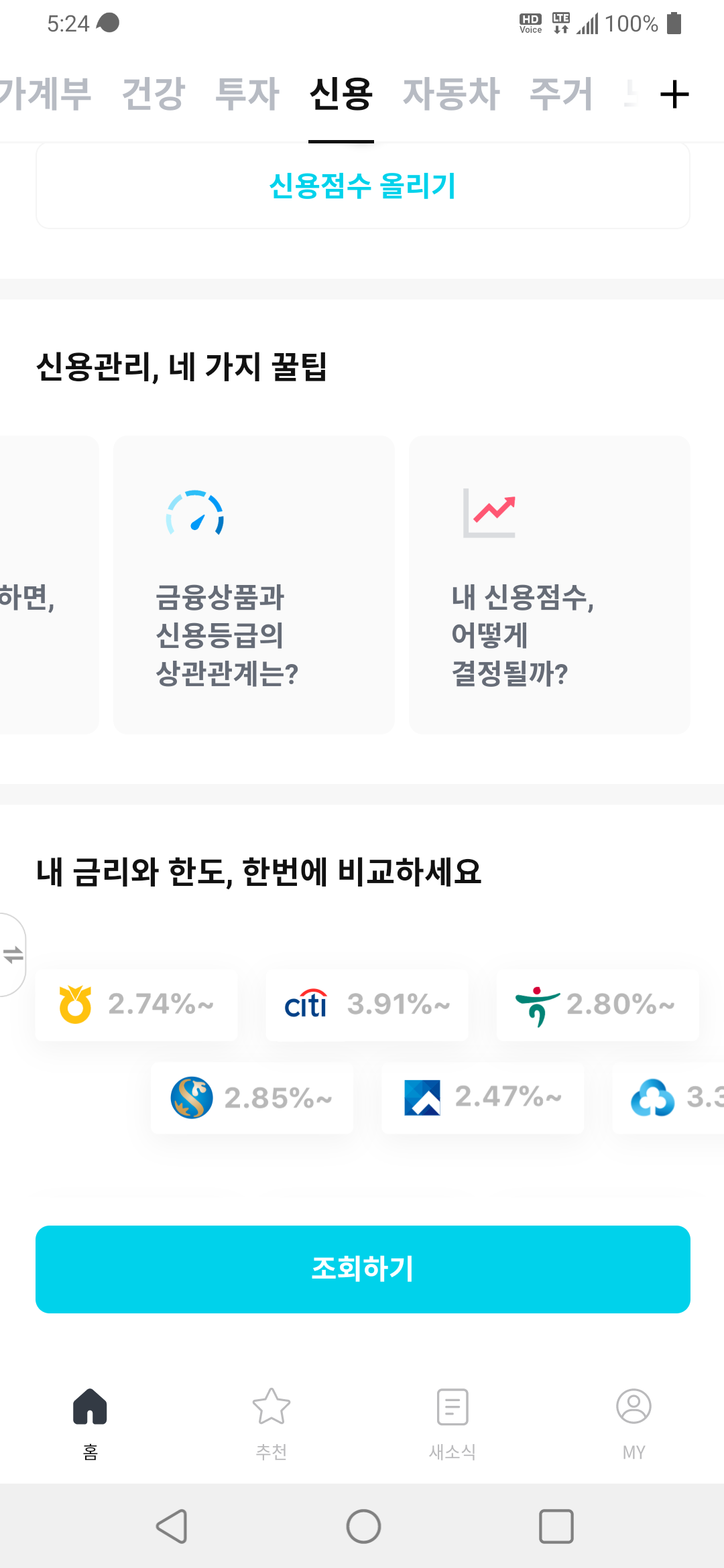
신용






'안드로이드' 카테고리의 다른 글
| kb마이머니 (0) | 2020.11.12 |
|---|---|
| 미디어 재생: 2. 미디어 플레이어 방식으로 실행 (0) | 2016.05.13 |
| 미디어 재생: 1. 인텐트 방식으로 실행 (0) | 2016.05.13 |
| 이클립스에서 작업한 프로젝트를 안드로이드 스튜디오로 불러오기 (0) | 2016.05.12 |
| fragment를 이용한 dialog창 띄우기 (0) | 2016.05.12 |
신용






| kb마이머니 (0) | 2020.11.12 |
|---|---|
| 미디어 재생: 2. 미디어 플레이어 방식으로 실행 (0) | 2016.05.13 |
| 미디어 재생: 1. 인텐트 방식으로 실행 (0) | 2016.05.13 |
| 이클립스에서 작업한 프로젝트를 안드로이드 스튜디오로 불러오기 (0) | 2016.05.12 |
| fragment를 이용한 dialog창 띄우기 (0) | 2016.05.12 |
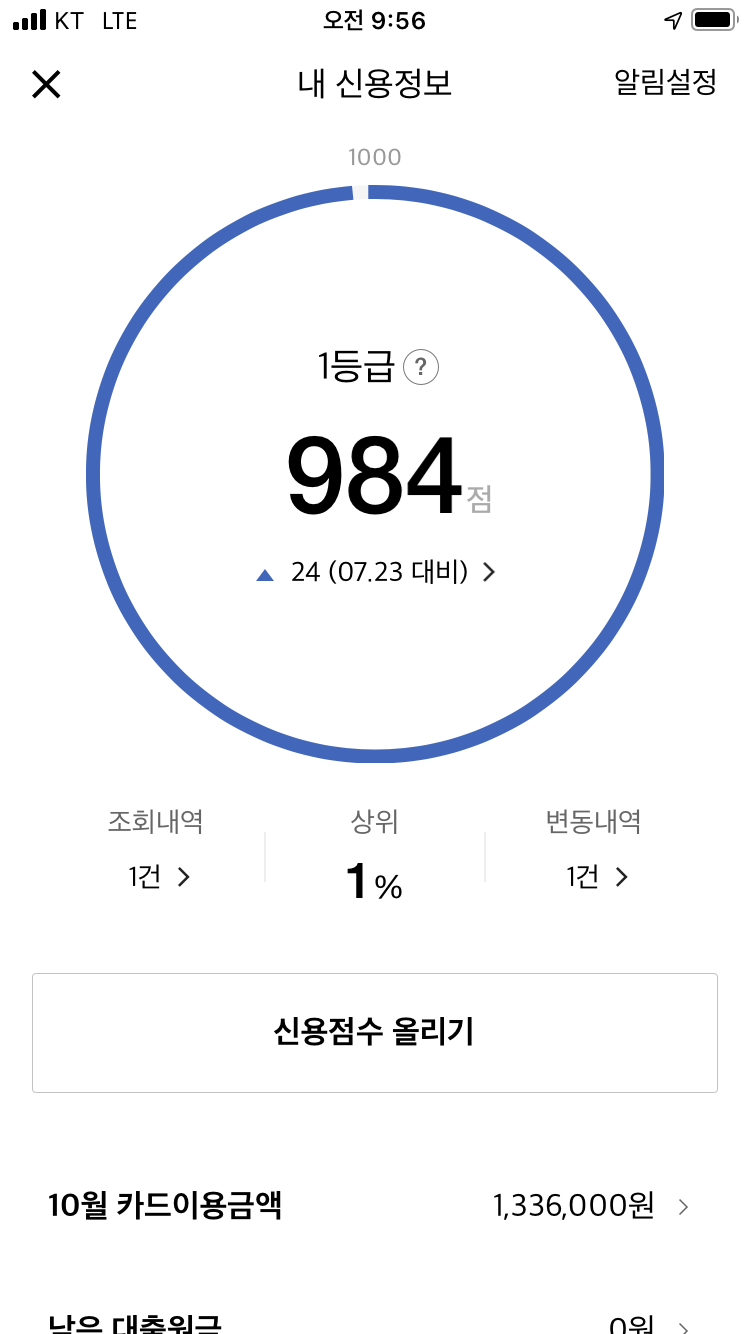
kb마이머니





























| 신용 참조 (0) | 2020.11.16 |
|---|---|
| 미디어 재생: 2. 미디어 플레이어 방식으로 실행 (0) | 2016.05.13 |
| 미디어 재생: 1. 인텐트 방식으로 실행 (0) | 2016.05.13 |
| 이클립스에서 작업한 프로젝트를 안드로이드 스튜디오로 불러오기 (0) | 2016.05.12 |
| fragment를 이용한 dialog창 띄우기 (0) | 2016.05.12 |
atom에서 python 단축키
Ctrl + Shift + B (맥: command + I)
package>script>Run Script